本篇文章指在于解答后台操作等问题,搭建流程请看:http://blog.vsiis.com/60.html
阅读手册之前,建议自己先翻一遍后台现有的菜单,既然做个站长就要有基础建站知识和自助学习的态度!已经提供了文档教程 从0到1如果每个步骤都要问,不能自己解决的,请自觉付费得到帮助,希望你会动嘴的同时也能多动脑子
1、查单密码能关闭吗?
详见:http://blog.vsiis.com/8.html
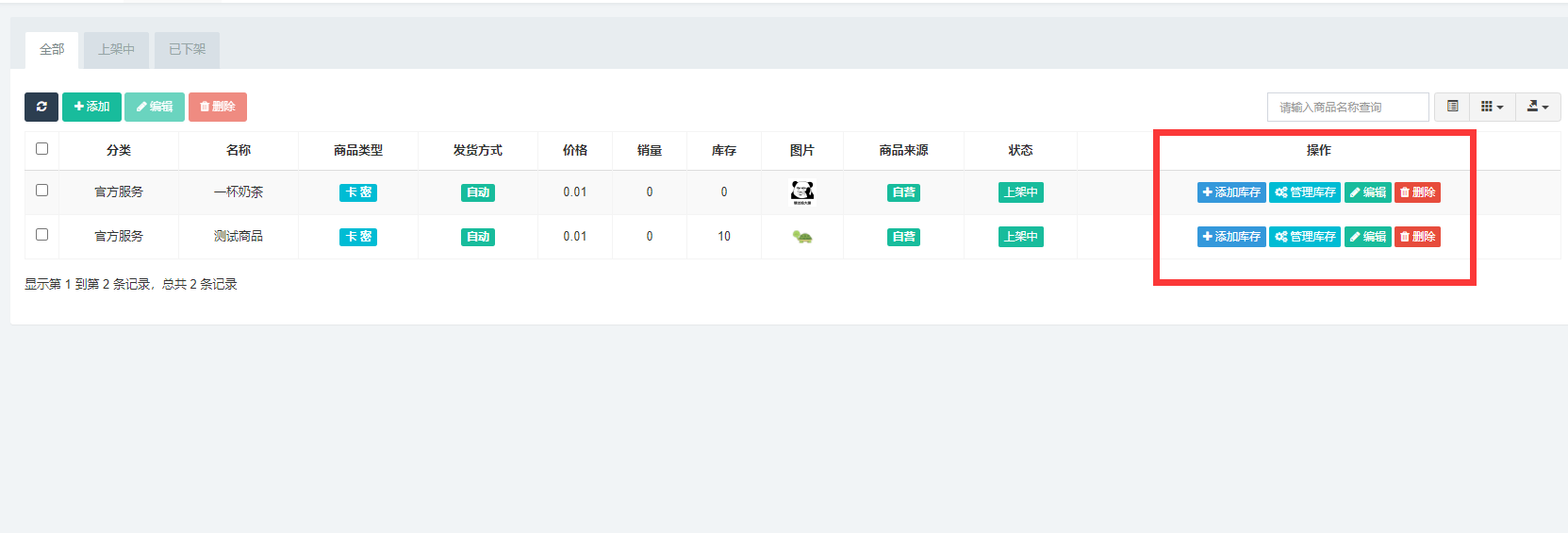
2、商品怎么添加卡密?
在编辑商品的时候看到没有导入卡密的地方就产生疑问了,实际红盟云发卡需要添加商品成功后,在商品列表中对应的商品右侧操作里导入卡密
3、附加选项有什么用?
详见:http://blog.vsiis.com/38.html
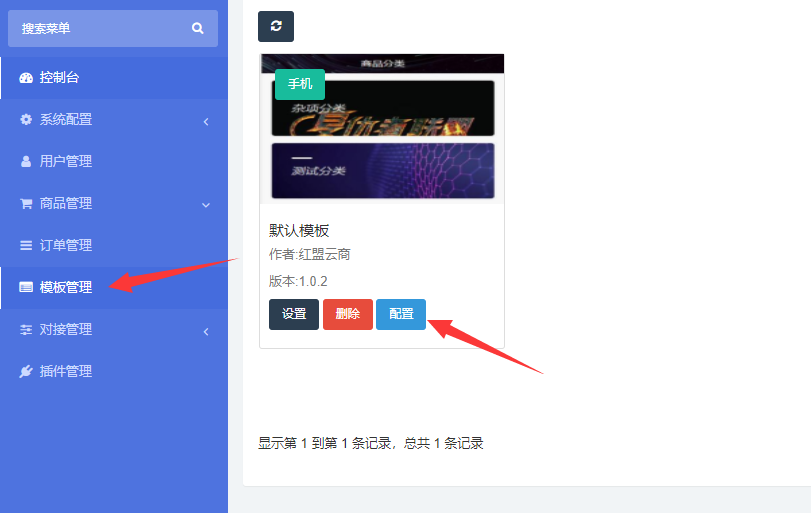
4、公告在哪修改?
后台菜单模板管理
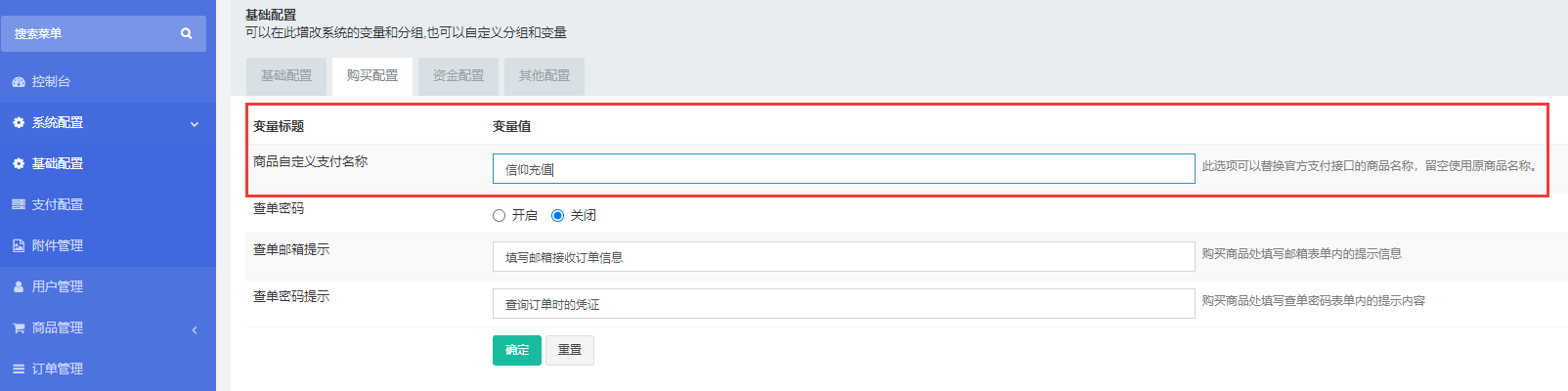
5、商品自定义支付名称有什么用?
该功能可以改变支付时的默认商品名称,设置后用户支付账单会以自定义名称为准,但该功能对易支付无效,功能路径【系统配置】-【基础配置】-【购买配置】
6、支付配置核对正确,还是不回调为什么?
详见:http://blog.vsiis.com/26.html
7、V免签用在红盟上回调地址怎么填?
异步通知地址:http://发卡域名/notify?mode_type=notify_vpay 同步通知地址:http://发卡域名/notify?mode_type=return_vpay 最新版回调参数已内置,V免签上可随意填写
8、怎么让发卡背景变透明虚化?
详见:http://blog.vsiis.com/39.html
9、加价模板什么情况才会生效?
当对接站价格变动时,有客户下单才会同步比对一次价格
10、怎么开启客服联系板块?
目前没有预留客服联系入口,你可以在公告上使用HTML插入QQ代码即可点击跳转
先去shang.qq.com打开临时会话功能,然后再把下面代码加在发卡公告上 <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=这里填写你的QQ&site=qq&menu=yes"><img border="0" src="https://pub.idqqimg.com/qconn/wpa/button/button_111.gif" alt="点击这里给我发消息" title="点击这里给我发消息"/></a>
11、怎么修改后台路径?
详见:http://blog.vsiis.com/57.html
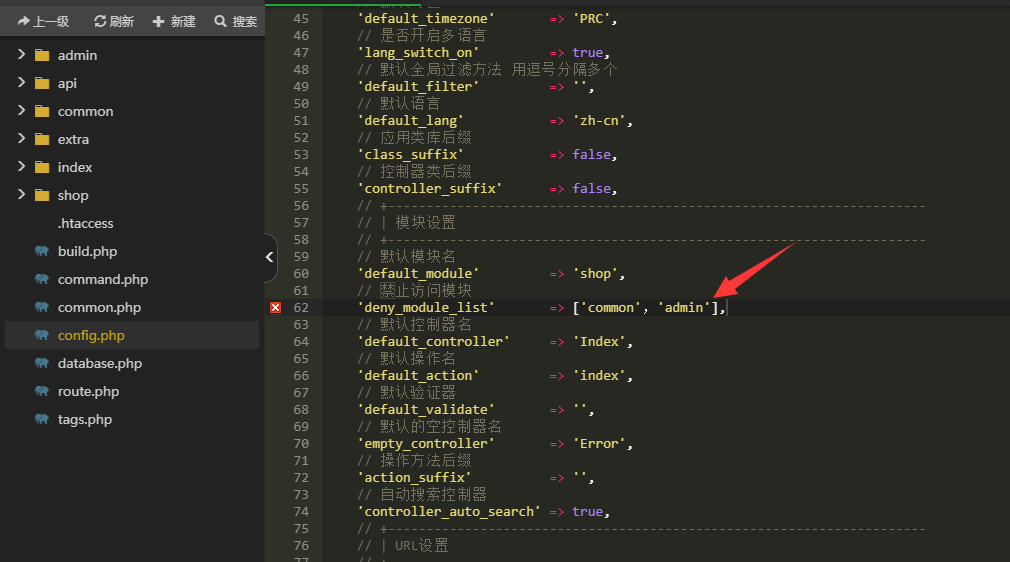
12、怎么关闭后台路径?
访问/application/config.php 在下图对应位置增加上后台地址名称 admin
'deny_module_list' => ['common'], //修改为 'deny_module_list' => ['common','admin'],
13、数据库配置信息文件在哪?
/application/database.php
14、模板文件在哪个路径?
/public/content/template/default
15、插件安装在哪个路径?
/public/content/plugin
16、Favicon.ico小图标上传到哪才生效?
可直接在后台基础设置-其他设置中上传Favicon.ico图标,ico图标前后台通用显示
17、红盟云卡后台密码忘记怎么办?
使用红盟群文件的改密源代码上传根目录,访问域名/password即可重置
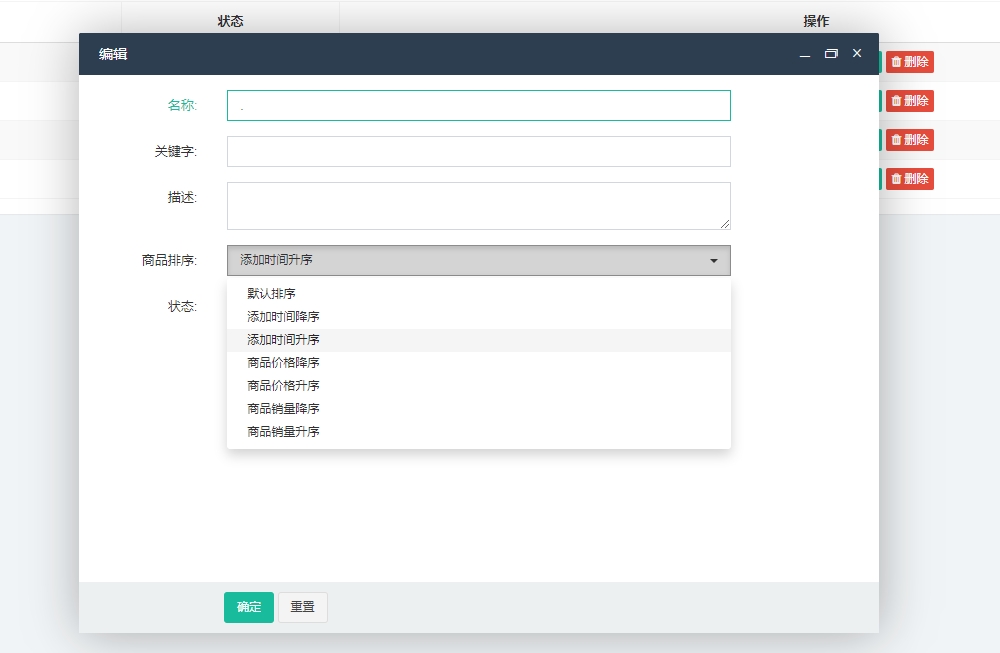
18、怎么修改商品排序?
①通过分类修改排序规则 ②通过修改商品单独排序









还没有评论,来说两句吧...