EMSHOP源码下载:http://emshop.wanghe.life/
访问不上官网的请使用蓝奏云盘下载,速度更快:https://w-hehe.lanzouq.com/b0zk2cgne
说明:emshop发卡前身为红盟云卡,依旧是官方出品,老粉都知道该程序兜兜转转持续了5个年头,更新迭代过不少备受好评的功能。但由于老系统之前底层框架有着不少缺陷与限制,导致后来频繁出现漏洞与bug,修复维护成本过高,于是决定重新写了新系统。从建立之初就从底层做好安全与扩展性的铺设,尽量杜绝之后更新迭代出现的不可逆的漏洞,所以诞生了今天的emshop系统!
主页
详情页
订单确认页
首先确认服务器环境,如无法辨别,直接无脑按照教程环境执行
选择nginx或apache(教程演示采用nginx)
PHP版本7.4(必须指定该版本)
MySQL版本5.6+
第一步:EMSHOP源码下载:http://emshop.wanghe.life/
第二步:上传源码至服务器站点文件夹并解压
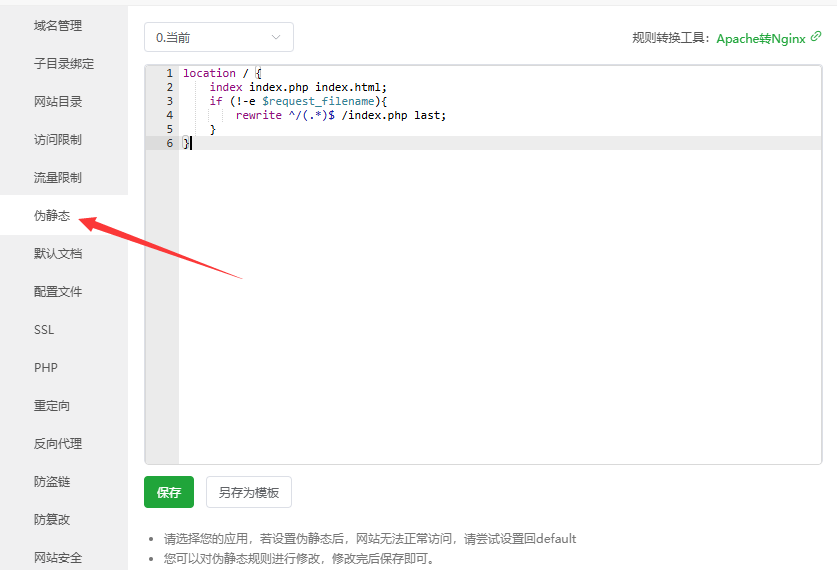
第三步:设置伪静态
location / {
index index.php index.html;
if (!-e $request_filename){
rewrite ^/(.*)$ /index.php last;
}
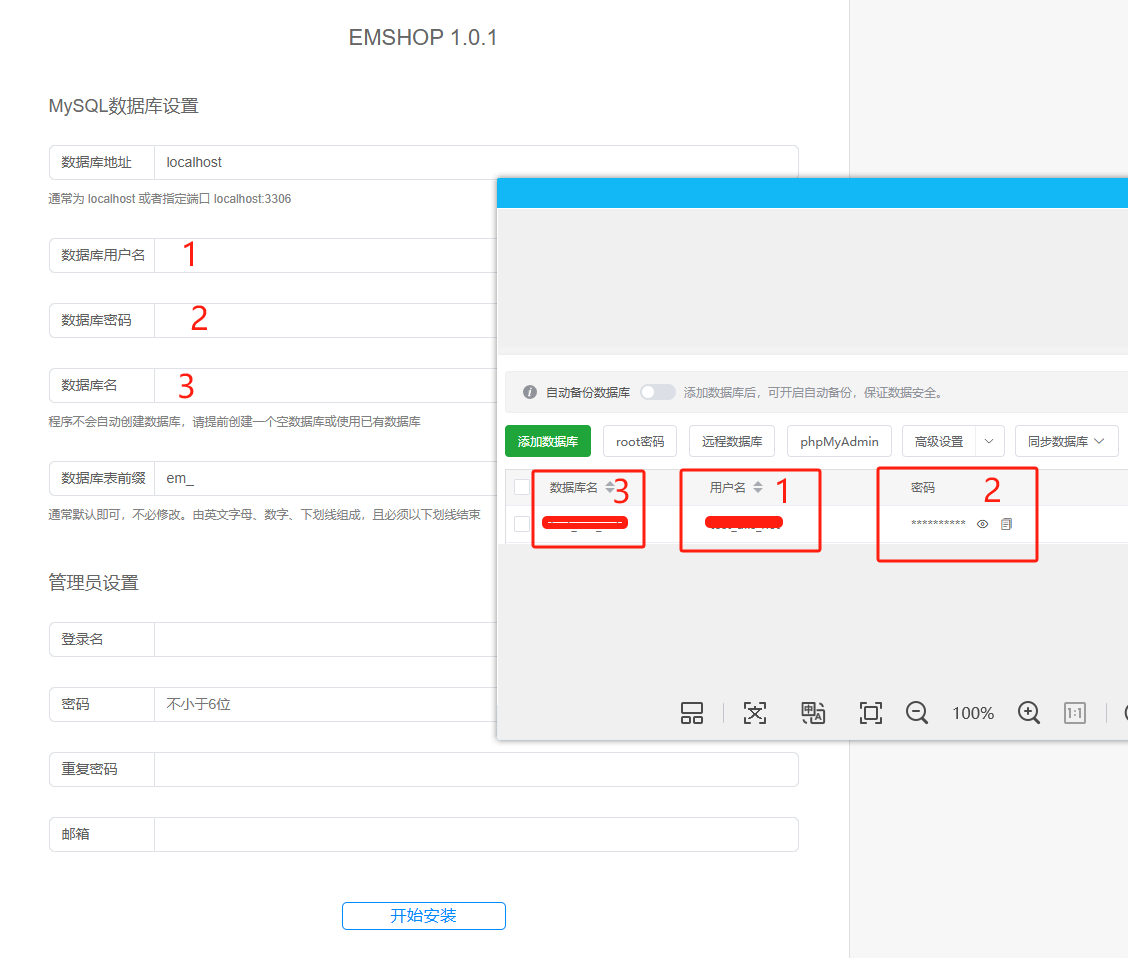
}第四步:访问自身该站点绑定的域名进行安装
ps:经常有小白分不清数据库信息该怎么填,如下图所示,填写创建的站点数据库信息,而不是总数据库
第五步:搭建成功提示后,登录后台进行配置即可









发表评论